QSM Sigma makes creating survey forms, questionnaires, quizzes, and exams super convenient. With its unique design and custom pagination settings, it stands out from the rest. The Sigma theme can be installed on sites with QSM Core v8.0.9 or higher.
Its modern visual design appeals to all and it’s equipped with special fill button elements, a fully responsive page experience, enticing fonts & perfect question/answer placement ensuring that all question types fit perfectly on any device. Whether you’re creating a simple quiz or a complex exam, QSM Sigma has you covered.

Custom Pagination Settings
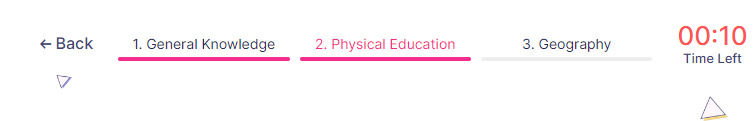
Impress your users with a beautiful pagination option of the Sigma theme. Show your users all the quiz pages with custom page names so they make a sound decision of answering the questions and switching between the pages. This pagination setting allows you to distinguish question categories on various pages hence giving the users a perfect quiz experience.
To make use of the custom pagination of the sigma theme, you need to turn off the auto-pagination setting that is kept enabled by default in each quiz. Navigate to Options > Display > Questions per page and set the value to 0. This turns off auto-pagination giving you manual control over the pagination settings.

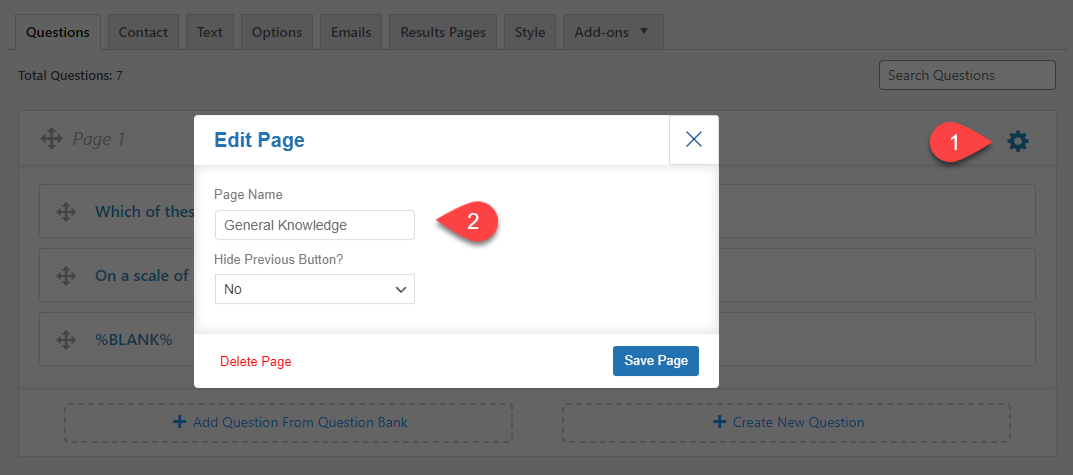
Next, go to the Questions tab and click the gear icon, this opens up the page settings and now you can edit the individual page names. The page name you set will be shown at the top of each page which would guide the user with the questions on that page. Similarly, you can edit the page names of all the pages of your quiz.


Adjust Answers in Multiple Columns
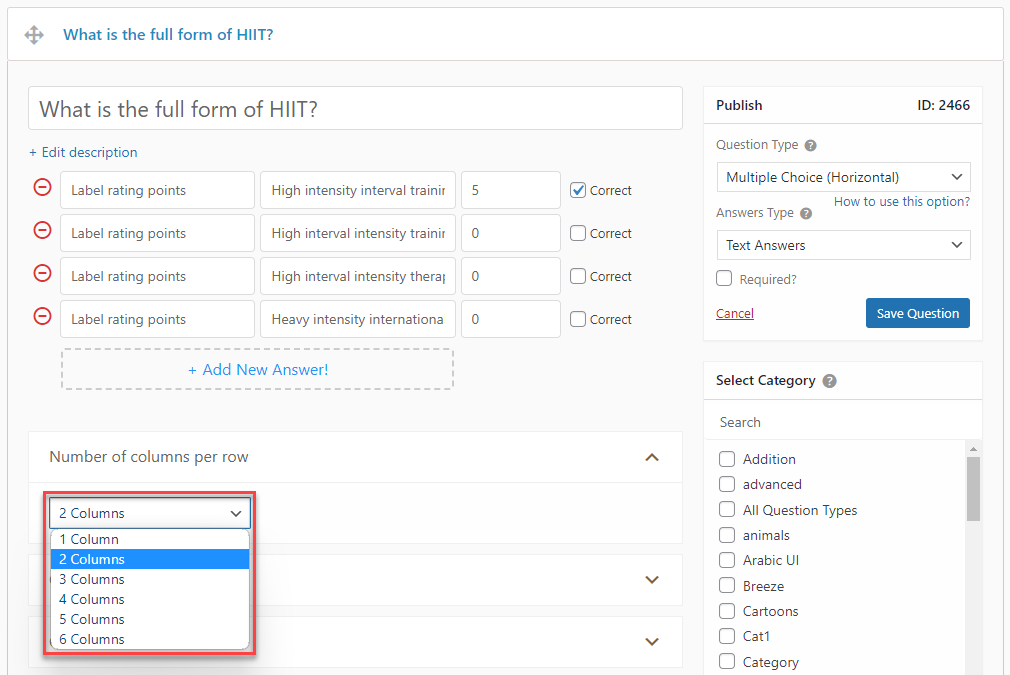
Another exciting feature of the sigma theme is that it allows you to choose the column range for the answers per row. This feature only works with Multiple Choice (Horizontal) and Multiple Response (Horizontal) types of questions. Display the answers in one or more than one column. You can display answers in up to 6 columns.
Once you are on the Horizontal Multiple Choice or Horizontal Multiple Response question type, you would see a new drop-down below your answers with the name “Number of columns per row”. Now just select the column number and hit the save button.

Dynamic Countdown Timer
Sigma theme is equipped with a dynamic page timer that changes its colors as it nears its end. The timer goes through a range of colors from green, orange, and red this alerts the user to log his answer quickly and submit the form on time.

Theme Customizations

You can customize the Sigma theme by navigating to Style Tab > Themes > Fortune > Customize Quiz Theme.
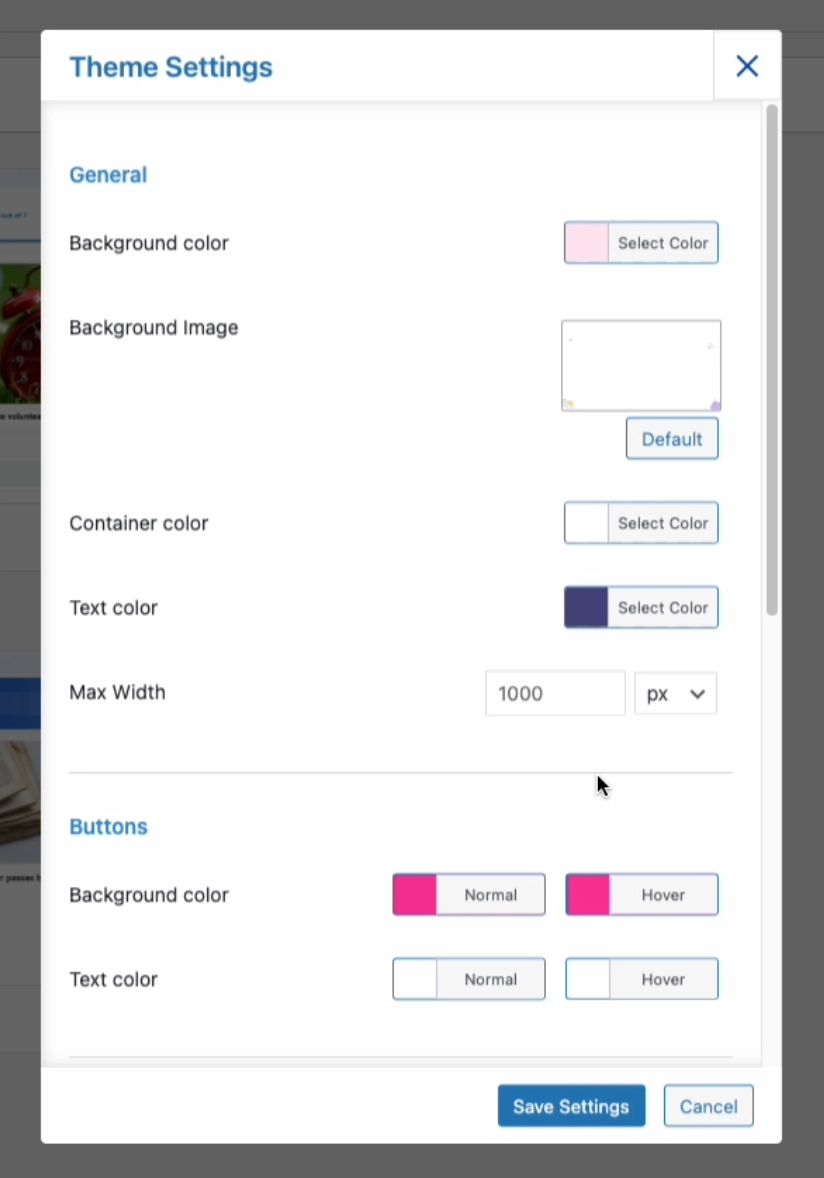
Want to change the theme’s background image? buttons & text color or the background colors? you can control it all from the Theme Settings. Each theme component can be customized as mentioned below.
- General – Changing Background image/colors
- Buttons – Changing Button colors
- Answer Choices – Changing Answer Choices colors
- Progress Bar – Changing the Progress Bar colors
- Advance Settings – Selecting the timer format between HH:MM, MM:SS, or HH:MM:SS (Note: Make sure that you have set the quiz’s time limit in Quiz >Options tab >Quiz Submission >Time Limit (in minutes)) and Enabling the Per Page Label.
? QSM core plugin and themes now fully support the RTL (Right to Left) language format. Benefit from improved usability for right-to-left language users.
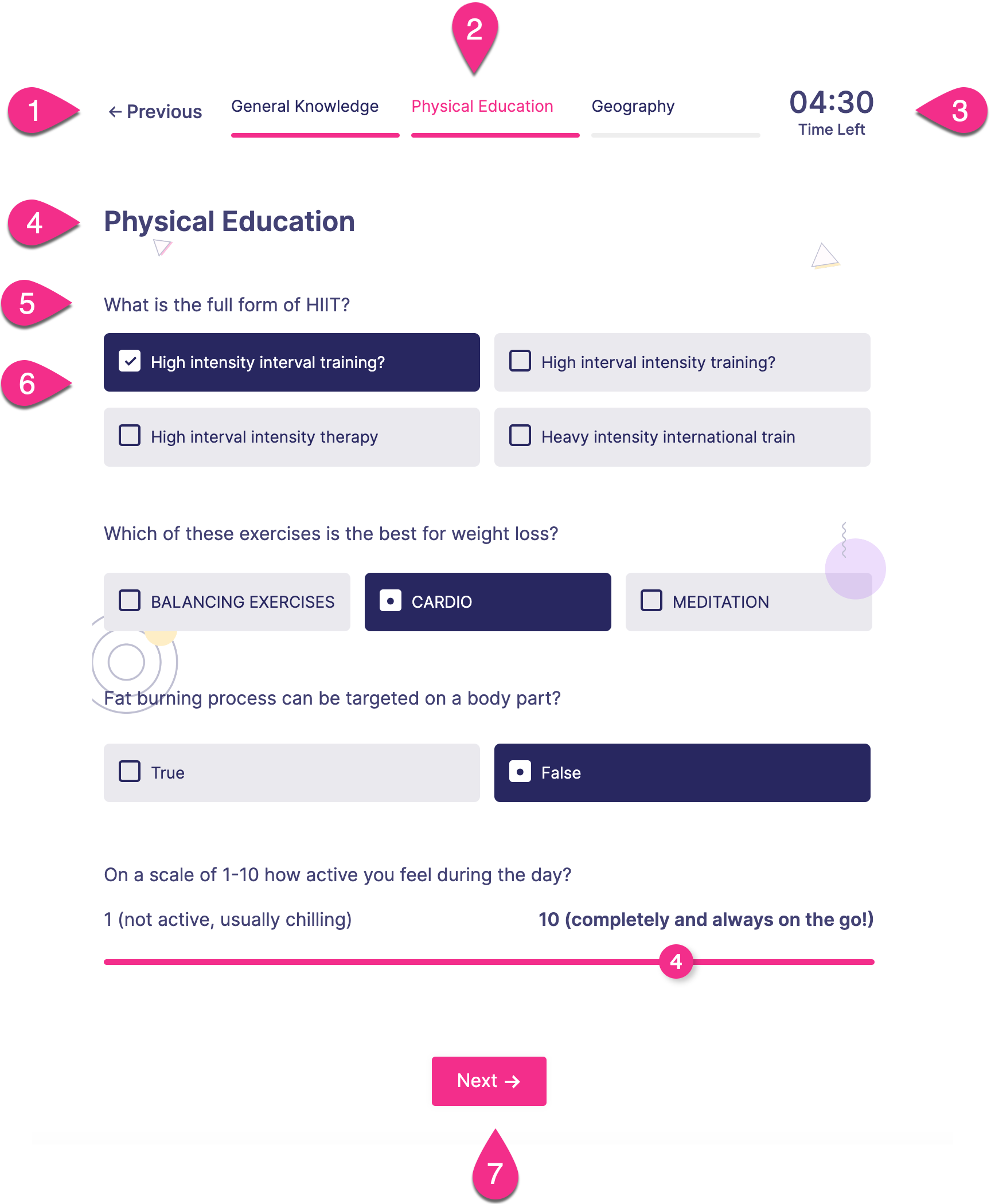
A Visual Breakdown

- Back Button – The Sigma theme’s back button is located at the top-left corner opposite the timer in your form.
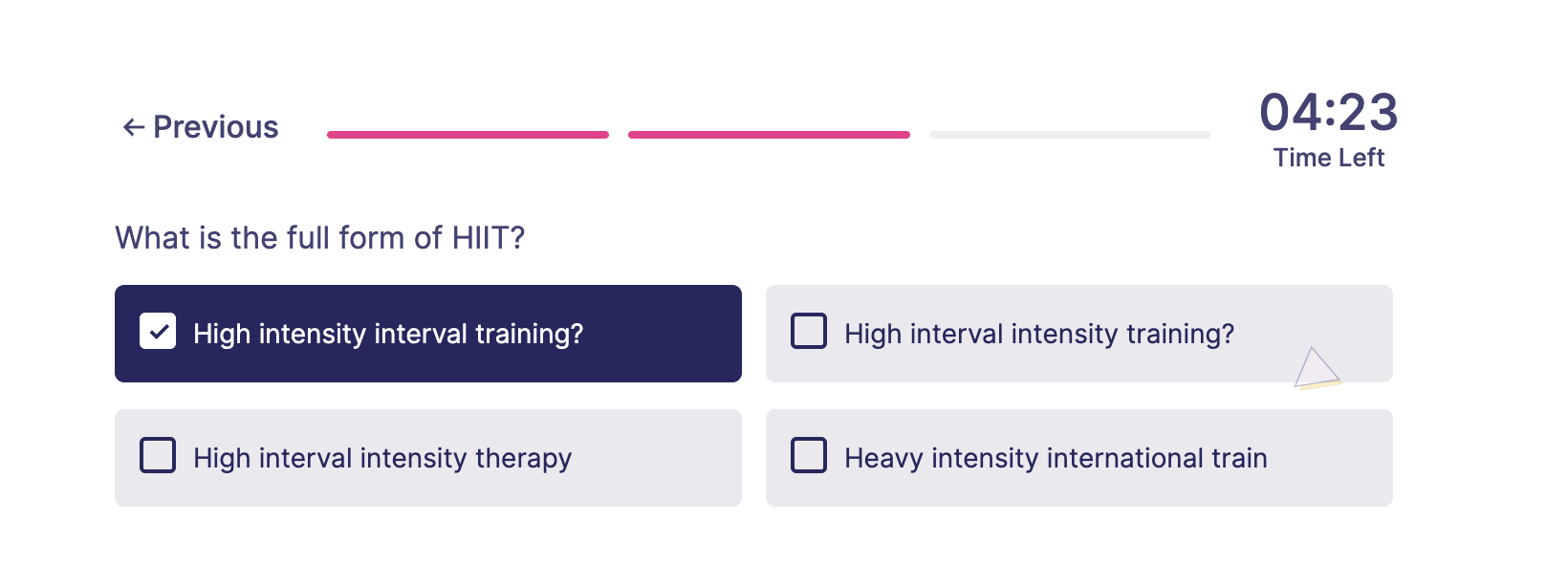
- Pagination/Progress bar – In the Sigma Theme, the progress bar is horizontally placed in the center at the top of the form, and displays the progress of the form along with the moving color bar and % completed. You can change the Progress bar color from Theme Customization. Also, if you have added multiple pages to your form you can also enable the progress bar labels for each page by turning off auto-pagination as seen above in “Custom Pagination Settings”.
- Timer – If you have set a time limit for your quiz from the ‘Options’ tab, you will see a beautiful countdown timer against the question. This dynamic timer is positioned just above the progress bar.
- Page Name/Label – If you’ve enabled manual pagination you’d see the page name too.
- Question – The set question from the question tab will be displayed below the featured image, based on the pagination option set in the options tab the questions will be displayed one after the other in
- Answers – Depending on the question type you choose the answers will vary, however in the Sigma theme you will find the multiple choice & multiple response answers in full-width buttons with curved edges with box icons at the extreme left. You can change the hover color from Theme Customization.
- The most unique thing about the Sigma theme is that if you’ve chosen a horizontal multiple-choice or horizontal response question type, then you can set the number of columns to show the answers in one row. To try this option go to Questions Tab > Question > Number of columns per row.
- Next Button – In the Sigma Theme, the Next Button is located at the bottom center of the form. You can change the button color from Theme Customization.
If you have included the ‘polar’ question type in your quiz, you will see a unique arrow slider icon in your quiz, which later displays the value of the slider according to its rested position.
Sigma Theme in Action
Sigma theme with its unique and eye-catching design specially designed pagination settings, and fill button elements, QSM Sigma is the ultimate choice for creating professional and effective online forms. Plus, its fully responsive design ensures that your forms will look great on any device.
FAQs
How to create a quiz/questionnaire form using the QSM Sigma theme?
Step 1: Goto QSM > Create a Quiz/Survey > Select Sigma Theme
Step 2: Configure the Quiz Settings with Form Name, Type, Time Limit, Questions per page, etc.
Step 3: Add Questions & Answers & configure the survey form. View the QSM Survey Quiz Creation guide.
Customize the appearance of the survey form from Style > Sigma > Customize > Theme Settings.
How to change the feature image?
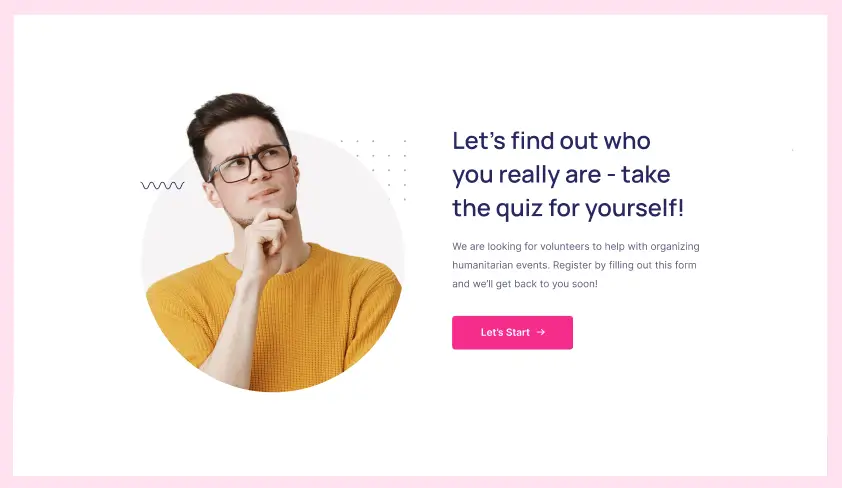
The fortune theme’s featured image can be changed from Style > Featured Image > Set Featured Image
How to add a comment option on your quizzes?
QSM allows you to add a Comment Box on each question for users to add comments to share their experience on each question. To enable the comment box to navigate to Questions Tab > Comment Box and Select the Field type from Small Text Field or Large Text Field
How to automatically number the questions?
Each quiz/survey form question can be numbered in QSM. To enable automatic numbering of the question enable the “Show question numbers” option from the options tab. Navigate to QSM > Options > Display > Show question numbers.
How to change colors / give a custom style to your quizzes?
QSM allows you to add custom styling to quizzes and surveys. All the visual customizations can be done from QSM’s Style tab. You can add custom CSS styling by using the CSS styling guide. Fortune themes come with their own visual styling options that can be found in the sections below.
Theme Settings for Legacy Users
If you are a legacy user i.e you have been using Quiz and Survey Master before the release of QSM Themes (QSM v7 or Earlier), You can too upgrade your old quizzes running on the default QSM theme to the New Sigma Theme.
For upgrading to the Sigma Theme follow the below-mentioned steps:
- Make sure you are on the Latest Version of Quiz and Survey Master and Update if you aren’t.
- From your Quiz, navigate to the Style Tab and click on the Purchase Themes option.
- Click on the Sigma Theme and Purchase the Sigma Theme
- Once Purchased, Sigma Theme will reflect in the “My Themes” tab.
- Hover over the Sigma Theme and Click on “Activate”
- The theme gets applied and now you can customize the theme as required.
If you want your theme to look the same as shown in the above video, make the following changes.
- Navigate to the Options tab and make the following changes:
- Enable the “Show progress bar” option
- Set the “Questions Per Page” option value to “0”
- Goto Style Tab > Sigma Theme >Uncheck Disabled progress bar label
- Click on the “Save Changes” button
- Set a Featured Image by clicking on the Customize Button and choosing the image from your Media Library or Upload a New One.
- Keep the colors in their default values, and you are good to go.



